Tasarım trendleri, medya, teknoloji ve moda endüstrisi gibi birçok farklı alandan etkilenir. Bu kaynaklardan gelen tasarım eğilimleri yavaş yavaş ortaya çıkarken zamanla evrilerek farklı sektörlere adapte olur, bir süre sonra da ortadan kalkar. Teknolojinin hızlı gelişimi sebebiyle günümüzde trendlerin çok daha hızlı değiştiğine şahit oluyoruz. Bu değişimin bizleri yanıltmaması için her ne kadar 2017 trendlerini konuşacak olsak da kullanıcıların ve yaratıcı beyinlerin vazgeçilmezleri olduğunu ve geçmişten etkilendiklerini unutmamak gerek.
Şimdi gelin bu gerçeği de göz önünde tutarak 2017’de bizleri bekleyen tasarım trendlerine göz atalım…
- Flat Tasarımlar Evriliyor!
- Sinemagraflarla Yepyeni Bir Deneyim!
- Daha Fazla 3D
- İstikrarın Adı: Animasyonlar
- Açılış Sayfaları Bu Sene De Kapanmıyor
- Geometrik İlhamlar
- Cesur Renklerin Yükselişi
- Kaydırma Çubuğuyla Sanat
- Renk Geçişleri
- Responsive Tasarım
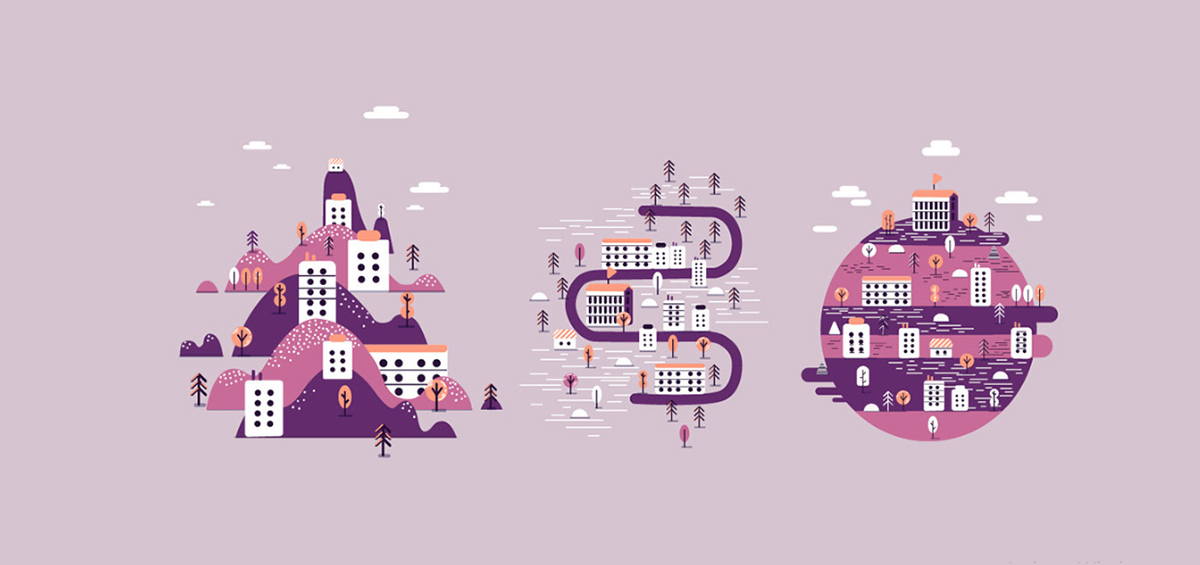
- Özel Grafik ve İllüstrasyonlar
- Yaratıcı Alan Kullanımı
- Yavaşlığa Müthiş Çözüm
- Bölünmüş İçeriklere Odaklanıyoruz
- Formların Büyüsü
- Videolar, Her yerde!
- Gizliliğin Cazibelerinden Faydalanmak
- Küçük Detayların Büyük Etkileri
- Re:Re:Önemli: Arama Motoru Optimizasyonu
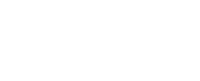
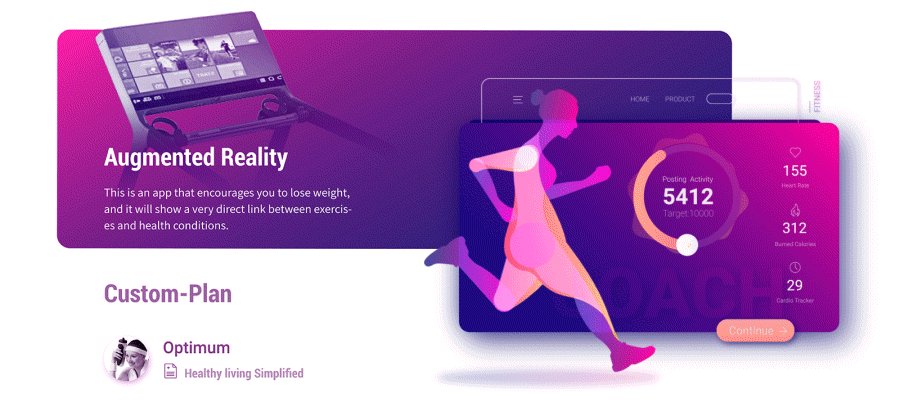
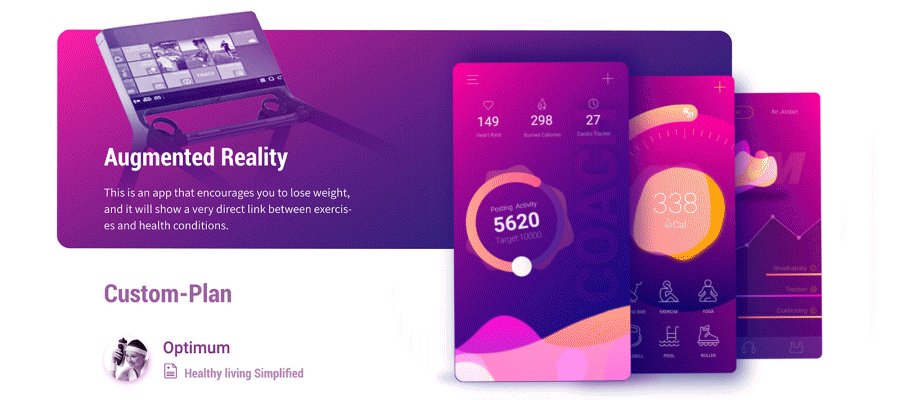
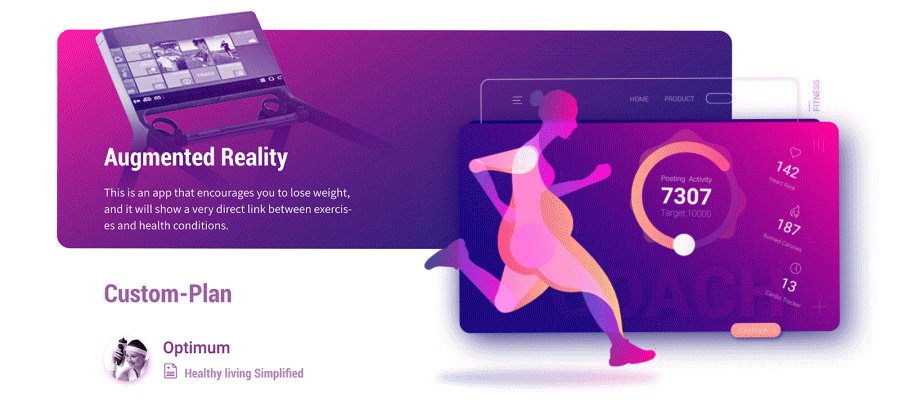
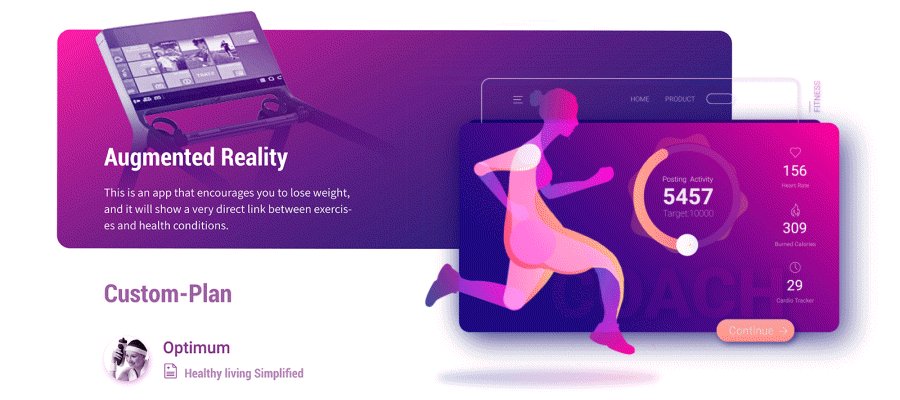
Son birkaç yıldır esen flat tasarım fırtınası yeni trendlerle birlikte 2017’de gelişeceğe benziyor. Flat tasarımların minimalist yapısı, yeni teknolojilere uyumu ve sağladığı kullanıcı kolaylığı sayesinde çok tercih ediliyordu; ancak bu yıl kullanıcı deneyiminin evrimi ve daha boyutsal teknolojilerin gelişmesi ile minimalistlikten uzaklaşmadan yerini materyal tasarıma daha çok bırakacak. Artık hatları daha yumuşak, gölgeler sayesinde objelerin boyut kazandığı, bir yıl olacak. Yani flat tasarımlar hayatımızdan tamamen çıkmıyor ancak evriliyor diyebiliriz.


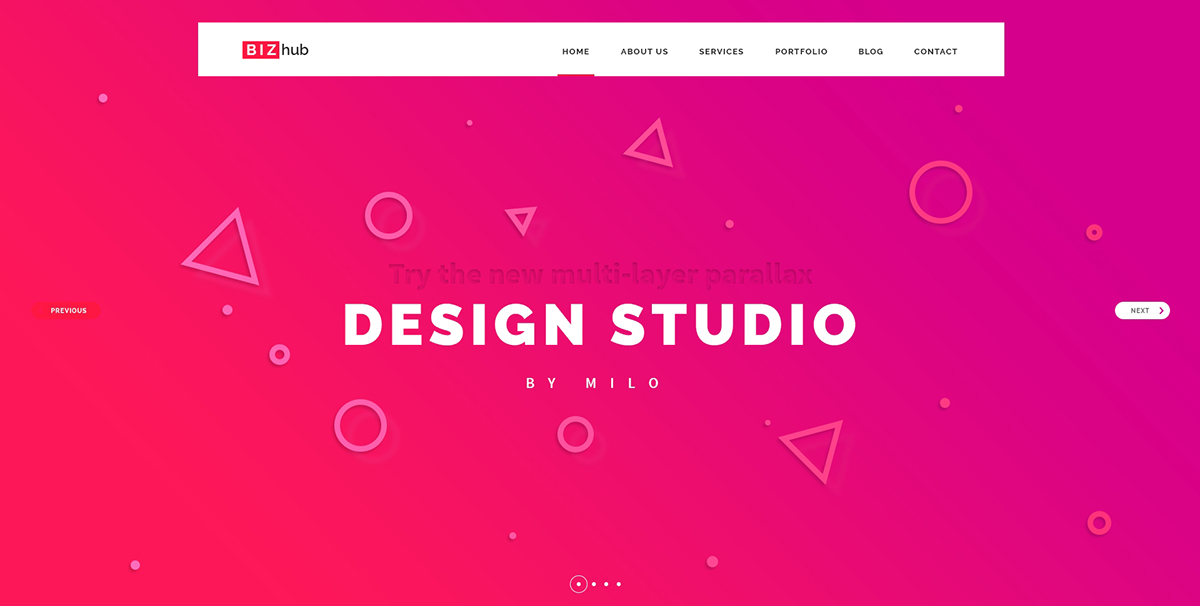
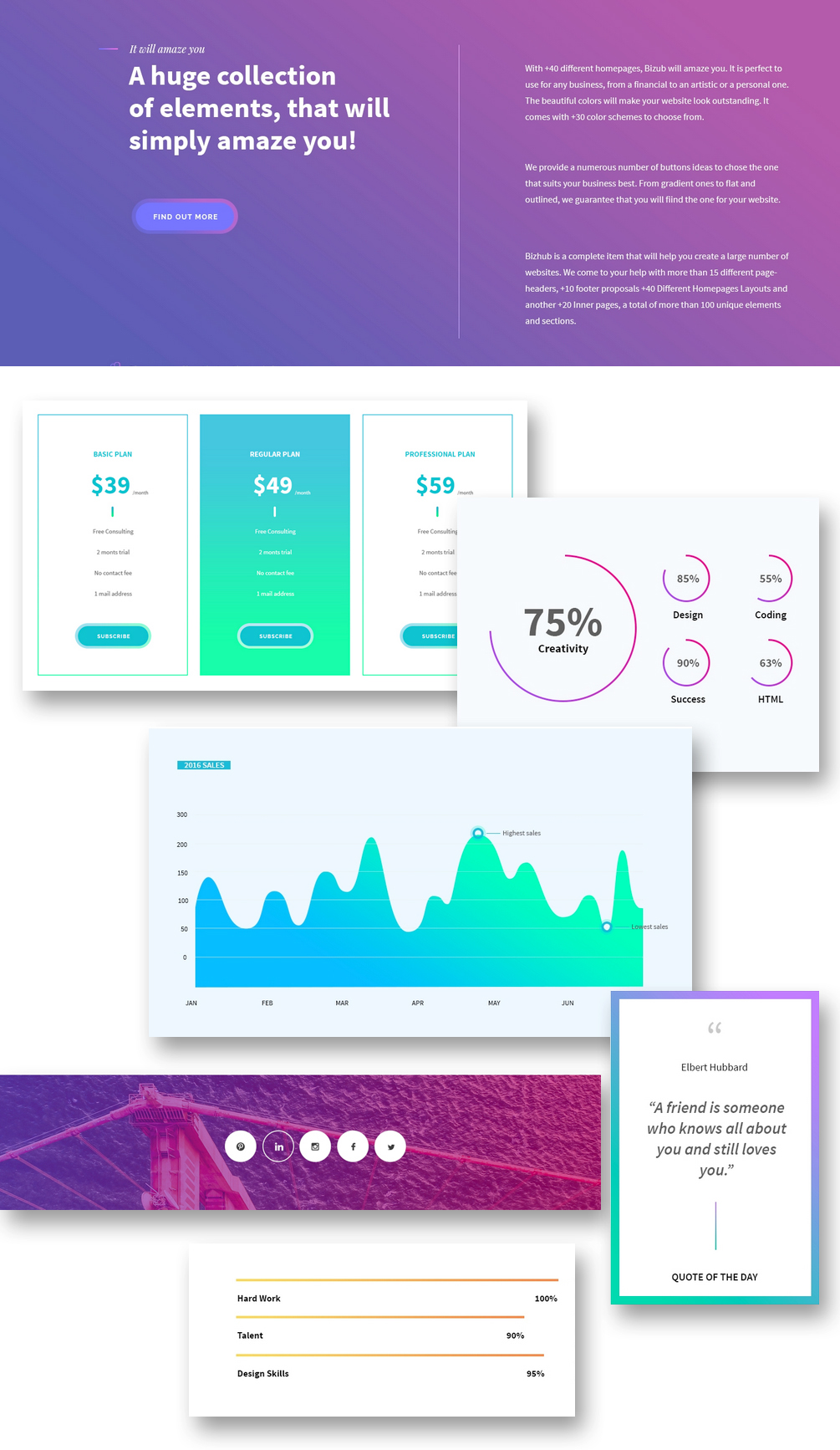
Yukarıdaki örnek tasarımda da gölge ile boyutlandırılmış circle görüyoruz.

2017 yılında .gif’leri bir adım ileri taşımaya hazır mısınız? Sinemagraf, hareketli bir görsel türünde sadece seçilmiş belirli bir alanın hareket edip diğer bölgelerin sabit kalmasıdır. En basit fotoğrafları göz kamaştırıcı yapan bu tekniğe 2017 yılında sık sık karşılaşacaksınız.


Yaygınlaşan teknolojiyle birlikte gelişen sanal gerçeklik deneyimleri tüm tasarım trendlerini etkileme yolunda emin adımlarla ilerliyor. Augmented Reality (zenginleştirilmiş gerçeklik) ve Virtual Reality (sanal gerçekliğin) tasarım süreçlerine etkisini 2017 yılında çok daha net görmeye başlayacağız.



İnternetin erken dönemlerinden beri kullanılan anime edilmiş görseller 2017 yılında da popüler. Sürekli gelişen ve iyileşen animasyon programları sayesinde artık çok daha gerçekçi ve etkileyici animasyonlar üretebiliyoruz. 2017 yılında da gözlerimizi kamaştıracak animasyonları web’in her köşesinde göreceğiz.



Dijital pazarlamanın önlenemez yükselişi landing page’leri bu sene de dokunulmaz kılıyor. 2017’de de ziyaret ettiğimiz web sitelerinde karşımıza çıkan sürpriz açılış sayfalarını görmeye devam edeceğiz.
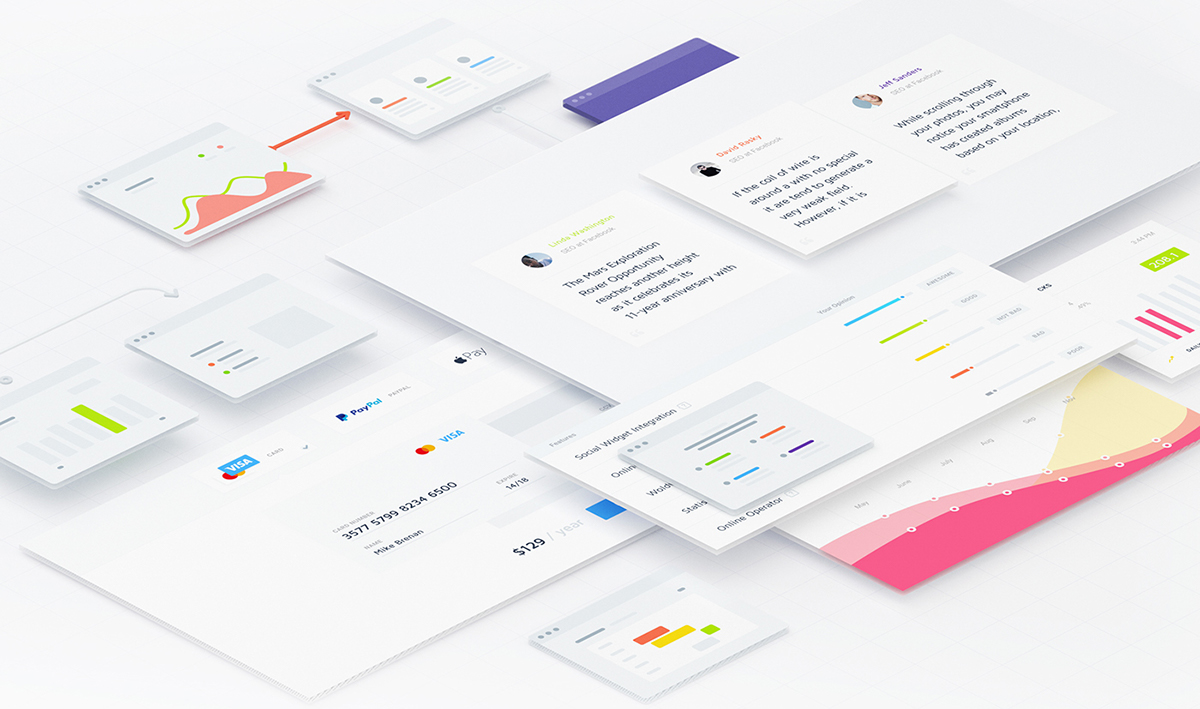
Tüm evreni oluşturan ve bindiğimiz arabalardan oturduğumuz evlere kadar hayatın içerisinde her an gördüğümüz geometrik tasarımlar 2017 trendlerinde de önemli yer teşkil ediyor. Çemberler, çizgi ve desenler gibi tasarımların temelini oluşturan vektörleri bu sene de sık sık göreceğiz.



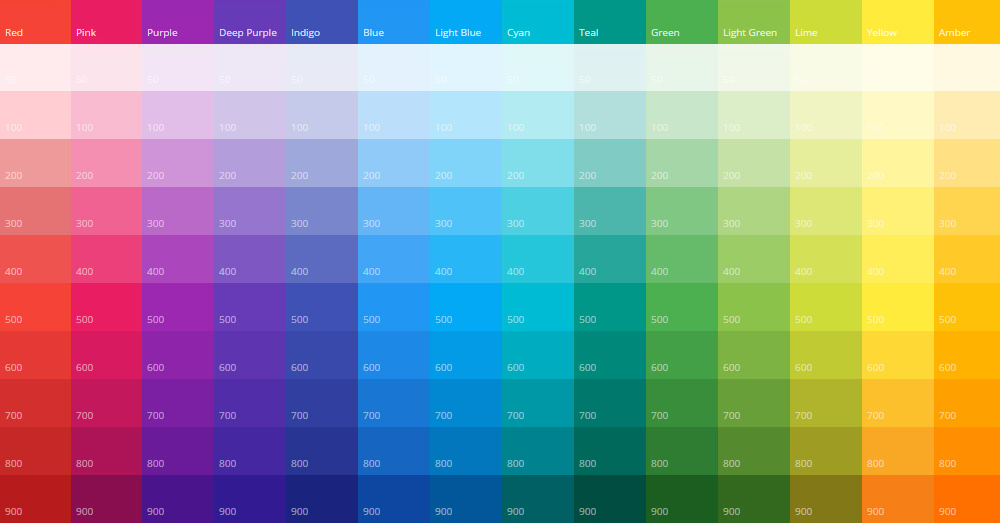
2017 yılı alışılmış renklerin dışına çıkacağımız bir yıl olacak. Flat ve materyal tasarımları mükemmelleştiren koyu ve pastel renkler 2017’ye damga vuracak.



Pantone geçen yıl rose quartz (pudra pembesi) ve serenity (gökyüzü mavisi) olmak üzere iki renk, önceki yıl ise marsala (bordo) rengini, yılın rengi olarak belirlemişti. 2017’nin renginin ise ”Greenery” olarak açıklandığını da not olarak belirtelim.
Flash desteğinin bitmesi ve HTML5 ile gelen yeni özellikler göz kamaştırıcı paralaks yapıların kullanılmasının önünü açmıştı. 2017’de paralaks yapıların yaygınlaşması kaydırma fonksiyonuyla birlikte hareket edecek nesnelerin daha gelişmiş ve kompleks olmasını sağlayacak. Eğer çok fazla web sitesi ziyaret ediyorsanız hiç beklemediğiniz sürprizlerle karşılaşabilirsiniz.


Instagram’ın bile düz renkten vazgeçip yeni logosunda tercih ettiği geçişli renkler 2017’nin de gözdelerinden olacak. Renk geçişleri bütünlük sağlaması ve göze hoş gelerek ilgiyi tutması sayesinde bir süre daha hayatlarımızda olacak. Logolardan, arka planlara ve butonlara kadar tüm tasarım nesneleri renk geçişleriyle göz kamaştıracak!

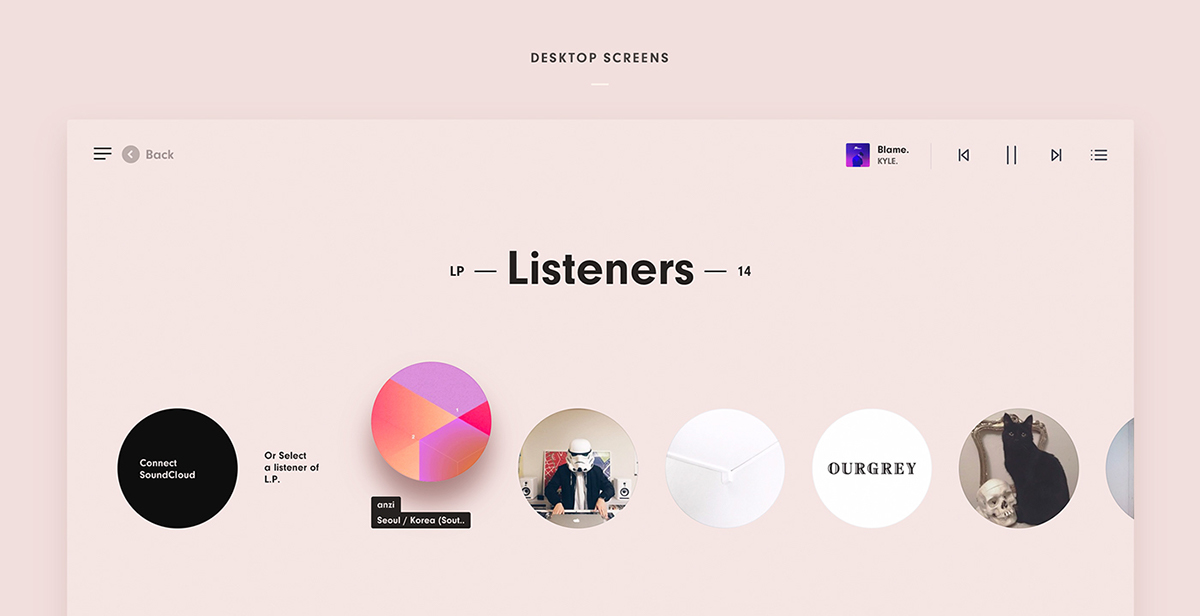
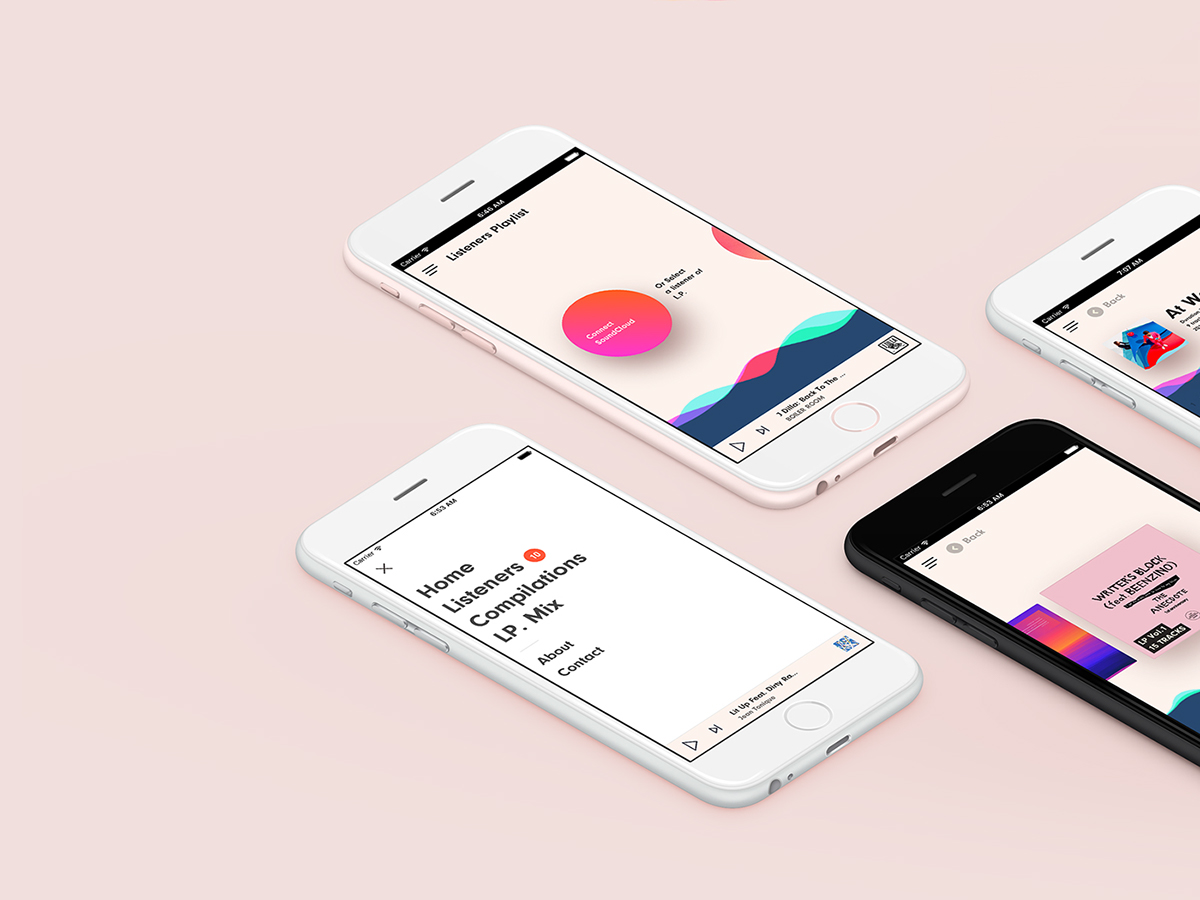
Mobil ziyaret sayılarının masaüstü ziyaretlerini geride bırakmaya başladığı şu günlerde responsive tasarımların önemi giderek artıyor. Mobil aplikasyonların indirilmesi ve güncellenmesindeki zorluklar ise responsive deneyiminin önemini daha fazla hissettirmeye başlıyor. Artık markalar uygulama geliştirmek, uygulamayı indirtmek gibi misyonlara girmek yerine responsive web uygulamaları geliştirmeye doğru yöneliyor.

Stok fotoğrafların yine kullanılacağından şüpheniz olmasın ama biraz olsun yerlerini markalara özel hazırlanmış grafik ve illüstrasyonlara bırakacaklarını söyleyebiliriz. Benzersiz dijital iletişimin yolu 2017 yılında özel hazırlanmış görsellerden geçecek.


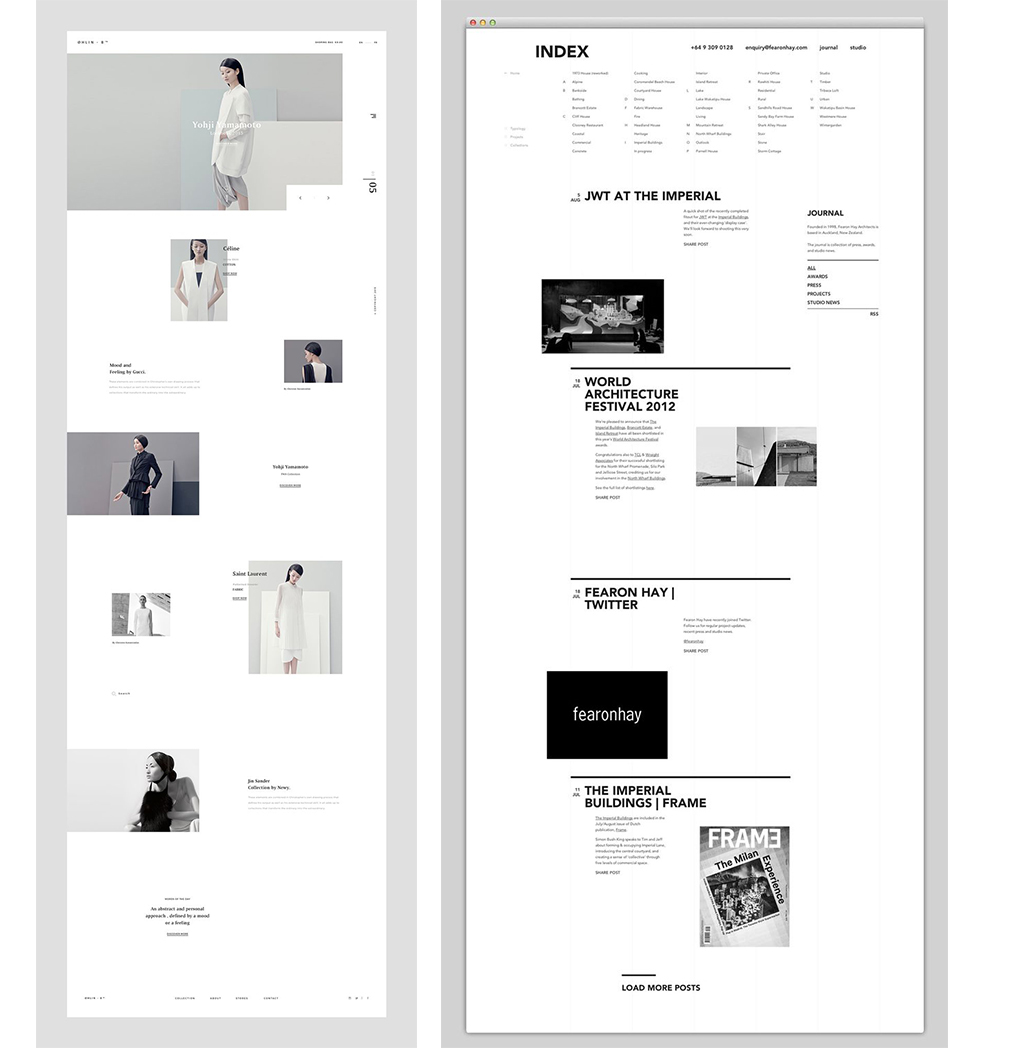
Üretim ve kullanım kolaylığı sağlayan ve en alışılmış yöntem olan ızgara kullanımı 2017 yılında yeni bir boyut kazanıyor. Yeni, marjinal ve nötr alan kullanımıyla alışılmışın dışına çıkarak hazırlanacak ultra-modern tasarımlar kullanıcıları epey şaşırtacak.

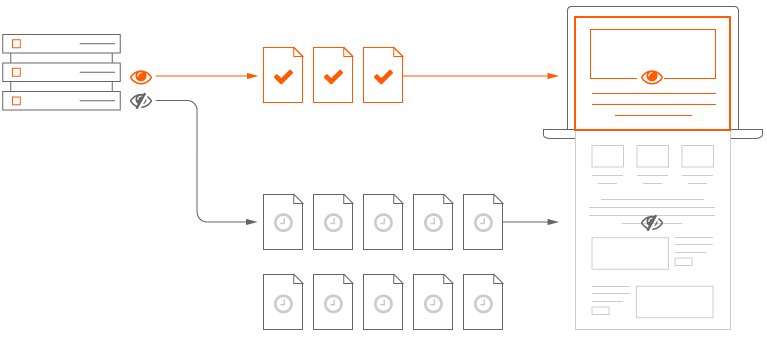
Uzun ve yoğun içerik barındıran web siteleri için çözüm yine “lazy loading” olacak. Geç yüklenen görsellerin bir hata gibi gözükmesini engelleyen “lazy loading” görselleri tasarım bütünlüğünün bozulmaması ve kullanıcının dikkatinin dağılmamasını sağlayarak tasarım öğelerinin kurtarıcısı olmaya devam ediyor.


Bölünmüş içerik tasarımları responsive uyumluluğu ve içeriğe olan odağın daha da artmasını sağlayarak trend olma yolunda ilerliyor. Önemli mesajları ve bilgileri daha net ifade edebilmek için 2017’de sık sık bu yöntemin kullanıldığını göreceğiz.

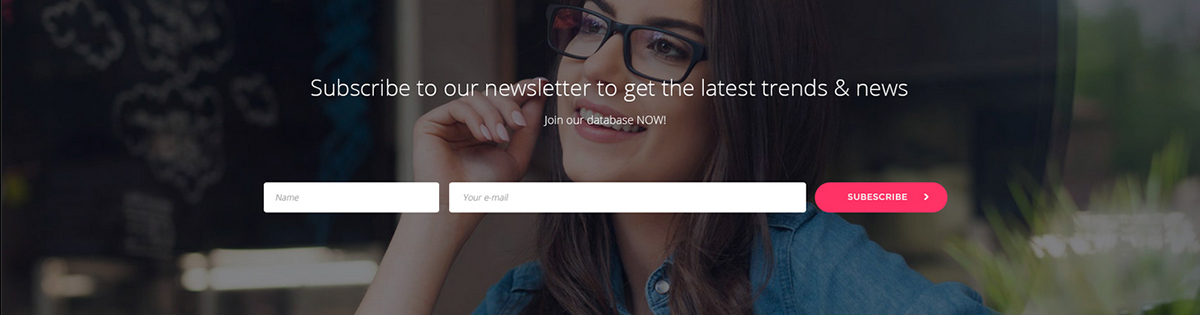
Yavaş yavaş kaybolan eski web alışkanlıklarından biri de formların tasarımı oldu. Artık form doldurmak için açılan pencerelere veya yeni sayfalara gitmeye gerek kalmıyor. 2017 yılı, ekranın tamamını kaplayan tasarımlarla form kullanım alışkanlığının daha da artacağı bir yıl olacak.

İnternet hızlarının artması ve teknolojik aletlerin video çekip paylaşmayı kolaylaştıran yapısıyla internet içerikleri videolara dönüşmeye tam gaz devam ederken tasarımların da bu trende ayak uydurması kaçınılmaz oluyor. Kullanıcılar artık hikayeleri yüksek kaliteli videolarda izlemeyi talep ediyor. Bu alışkanlıktan faydalanmak için web sitelerinde uzun ya da kısa video döngüleri kullanmak kullanıcının hikayeyle daha fazla ilgilenmesini sağlamak anlamına geliyor.

Birden fazla menü başlığının arkasına saklanabildiği, çoğunlukla mobil aynı zamanda da masaüstü ekranlar için sıkça tercih edilen hamburger menüler, genel yapıyı sadeleştirmek ve basitleştirmek için kaçınılmaz bir çözüm olarak karşımıza çıkıyor. Her ne kadar kullanıcıların hamburger menü yapılarını bulmakta ve kullanmakta zorlandığı söylense de 2017 ile birlikte bu kullanım alışkanlığını sorgulamayacakmışız gibi görünüyor. Böylece kullanıcının sürekli görmek zorunda kalmadığı sabit alanların yerini ilgi çekici içeriklerle doldurarak gizliliğin cazibelerinden siz de faydalanabilirsiniz.
2017 ayrıntıların yılı olacak. Tasarımlara ekleyeceğiniz ufak detaylar ile yakaladığınız kullanıcıların bir anlık hissini düşünün… 2017 yılında kullanıcı deneyimini yükselten bu keyifli dokunuşları yapmaktan sakın çekinmeyin!


Ne kadar muhteşem bir tasarım yaparsanız yapın eğer insanlara ulaşmıyorsa asla tatmin olmayacaksınız. Bu yüzden tasarımlarınızda arama motoru optimizasyonu geliştirmeleri için kullanılabilecek alanlara yer vermeyi sakın ihmal etmeyin.

”Tasarım” kelimesi aslında hepimizin bildiği gibi içerisinde oldukça derin ve detaylı bir dünyayı barındırıyor. Yazımızda genel olarak verdiğimiz başlıklara ek olarak logolar ve tipografik tasarımlar tarafında yeni trendler nasıl olacak derseniz devamı diğer yazımızda sizi bekliyor olacak. Takipte kalın!