Her geçen gün değişen, gelişen teknolojiyle birlikte, küresel rekabet ve ürün ihtiyaçları görsel trend’leri de yakından etkiliyor. Örneğin; yıllardır hayatımızda olan bir görsel trend popülerliğini günümüzde korurken, bir anda hit olmuş ve her yerde karşımıza çıkan trend 3 ay sonra yok olabiliyor.
Dolayısıyla iyi tasarım bildik problemlere ve tanımlara yeni bakış açıları katmak, anlamı sorgulayarak çözümlere farklı yaklaşmak ve sıra dışı sonuçlara ulaşmanın yolunu açma başarısı olarak karşımıza çıkıyor.
Biz de 2019’un görsel trendlerine birlikte göz atalım dedik ve bu trend’leri sizin için gruplara ayırdık.
Hazırlamış olduğumuz detaylı sunumu aşağıda görüntüleyebilirsiniz.
Temalar
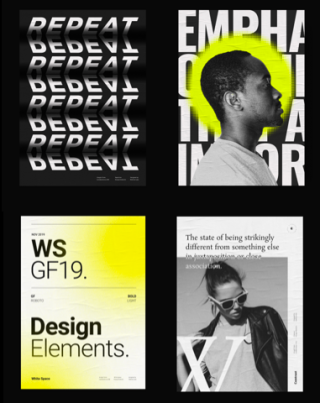
Dark Themes
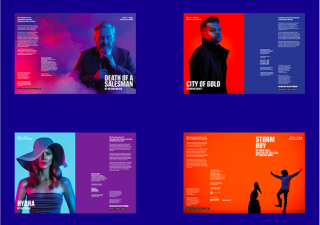
Gradient, Bright Colours and Darkness
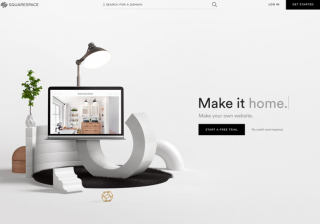
Minimalizm
Görsel Öğeler
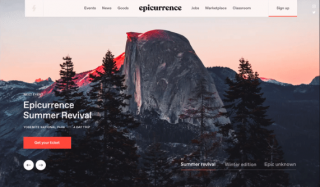
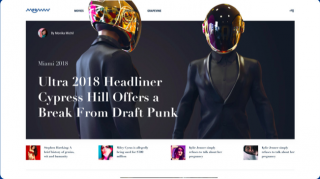
Full Screen Backgroung Image
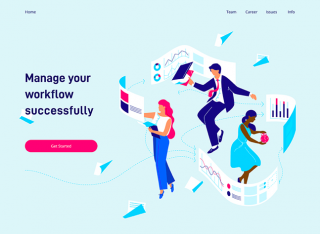
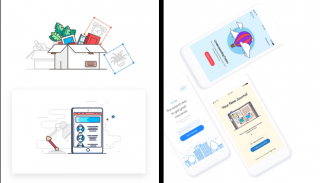
Unique Illustration
Grafik Öğeler
Fotografi
Tipografi
UX & UI Trends
Broken Grid & Overlapping Elements
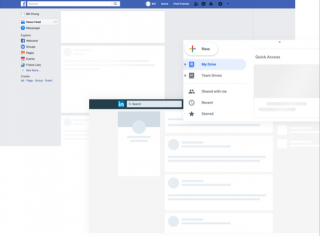
Reactive-Skeleton Screens
Negative Space
Illustrative Icons
Birinci grubumuz olan temalardan kısaca bahsedelim.
Dark Themes: Mac IOS Mojave Style güncellemesini piyasaya sürdükten sonra kullanıcılara farklı tema geçişleri olanağı sunmuş oldu. 2019’da dark temalar artış gösterirken farklı temalar arasında geçiş olanağı da arayüz tasarımının geleceği olarak görülmeye başlandı.

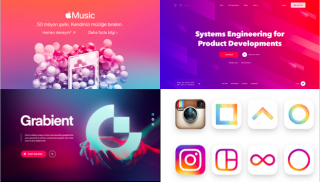
Gradient, Bright Colours and Darkness: Degradeler 2017-2018 yıllarının sonlarında büyük bir geri dönüş yaşadı. Bu trendin 2019 yılında daha canlı ve parlak renklerle devam edeceğini görüyoruz. Apple ve Instagram branding’leri ile bu temayı örneklendirecek olursak, 2019 yılında da popüleritesini koruyacağını düşünüyoruz. Gradientler ile birlikte Dark Themes trend’i birleşince ortaya çıkan Darkness tasarım trend’ini de 2019 yılında sıkça göreceğiz gibi duruyor.

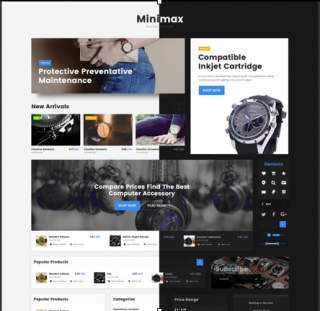
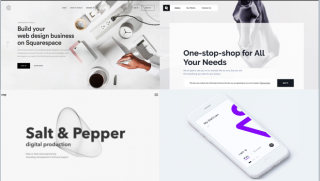
Minimalizm: Sayfanın temiz olması, her şeyin yerinde olması ve kafa karışıklığını azaltmasıyla kullanıcının daha rahat konsantre olmasını sağlamayı amaçlıyor. 2018’de popüler olan bu akım, 2019’da da popülerliğini korumaya devam edecek gibi duruyor. Unutmamak gerekir ki; tasarımı basit ve açık tutmak her zaman etkili iletişim kurmak için iyi bir fikir.

Şimdi sıra ikinci grubumuz olan ‘görsel öğeler’de. Görsel öğelerin altında birçok görsel trend ile karşılaşsak da biz en çok tercih edilenlen trend’lere yer verelim dedik.
Full Screen Background Image: Bu yılın bir diğer ayırt edici özelliği mekanın tam kullanımı. Bu yöntem arayüzün renk skalasını artırıyor ve arayüzü canlandırıyor. Bu özellikle birlikte tasarımcılar fotoğrafları, hareketleri fotoğrafları ve videoları kullanmayı tercih ediyorlar.

Unique Illustration: İllüstrasyonlar akılda kalıcı ve ürünlerle bütünleşen en güçlü görsel oluşumlardır. Tasarımcıların oldukça karışık fikirleri, çok fazla kelime kullanmadan anlatabilmesine yardımcı olur. Aynı zamanda hikaye anlatıcılığı için de harika bir araç. 2019’da ise unutulmaz tecrübeler yaratmak adına tasarımda bir illüstrasyon kullanmak yeterli değil, hayati olan illüstrasyonun eşsiz bir tarza sahip olması.

Grafik Öğeler: Bu yıl arayüzlerin görsel öğelerinde; custom 3D grafikler, üç boyutlu cisimleri iki boyutlusuna uyarlayan izometric grafikler, güçlü renkler ve gradient’ler, akışkan animasyonlara sahip liquid grafikler, realistik öğeleri flat şekillerle birleştiren eclectic grafikler, yaratıcı loading ekranları ve animasyonlu logolar 2018’de olduğu gibi 2019’da da hala trendlerini korumaya devam ediyor.

Fotografi: İki tonlu stüdyo fotoğraflarında, fotoğraftaki öznenin gücünü ve enerjisini arttırmak amacıyla gölgeler ve ışıklar iki tonlu bir renk efektiyle yansıtılıyor. 2019’da devam eden bir diğer akım ise; doğal görünümlü fotoğraflar. Soğuk, aşamalı, kusursuzu yakalamaya çalışan, klişe stok görüntülerin dönemi neredeyse ortadan kalktığı için tasarımcılar daha doğal, anlık ve tipik fotoğraflara yöneliyor.

Tipografi: Tipografi gün geçtikçe daha fazla öne çıkıyor. Apple gibi birçok dev marka da, kalın bir tipografi ile kendini ifade etmekten yana. 2019’da tipografiler genelde yaratıcı ve cesur görülüyor. Özellikle bu sene sıkça karşımıza çıkacak olan ve birden fazla font gibi davranan fakat tek bir fontla yapılan kinetik font animasyonları hayatımızı kolaylaştıracak gibi duruyor. Çaba ve zamandan muazzam avantaj sağlayan devrimci bir seçimle karşı karşıyayız.

Üçüncü grubumuz olan UI&UX trend’leri konusuna geçelim şimdi de.
Broken Grids & Overlappings Elements: Broken grid; Son birkaç yıldır web tasarımında öğelerin birbirleriyle örtüştüklerini ve kesiştiklerini görüyoruz. İşte bu kesişmeye Broken Grid deniliyor. Overlapping Elements’i ise mekanın dışına taşan ve yeni bir boyut kazandıran tasarımlar olarak tanımlayabiliriz.

Reactive-Skeleton Screens: 2018’de bazı geliştiriciler yavaş ve zor yüklenen web uygulamaları için yüklenme aşamasında son derece reaktif ve havalı gözükmesini sağlayacak bir teknik geliştirdiler. Bu tekniğe ise Reaktif Web Tasarımı denmekte. Temel olarak ağın hızına ve gecikmesine bakılmaksızın kullanıcı girişine her zaman hızlı ve yanıt veren sitler oluşturmak için yaratılan bir tekniktir. Öncüleri olarak ise; Facebook, LinkedIn ve Google’ı gösterebiliriz.

Negative Space: Çoğunlukla, masaüstü web tasarım çalışmalarında daha çok karşılaşacağımız daha fazla boş alan bırakma trendlerinin her geçen yıl artarak kullanılacağını söylemek mümkün. Negative Space ise tasarım çalışmalarında bırakılan boş alanın da tasarıma dahil olduğunu savunmak anlamını taşıyor.

Illustrative Icons: İnsanların hizmetleriyle ilişkilendirdiği dinamik doğrusal simgeler; görsel hiyerarşi oluşturmak ve kullanıcının farketmesini istediğiniz alana dikkat çekmek için kullanılabilir. Bunun için son dönemde illustrative icons trendi oldukça popüler durumda.

Önümüzdeki günlerde görsel trendlerde ne gibi değişimler olacağını sabırsızlıkla bekliyoruz.
Bir önceki blog yazımız: http://blog.royandteddy.com/robot-taksiler-devrimi-yaklasiyor/